Mott Foundation
Web redesign for a global foundation.
Role
Art Direction, Design




Local change on a global scale.
The Mott Foundation funds grantees across the globe that are working to improve education, political freedoms, the environment, and local issues in Flint, Michigan. They give long-term funding to people who are on the ground, making big strides at local levels.
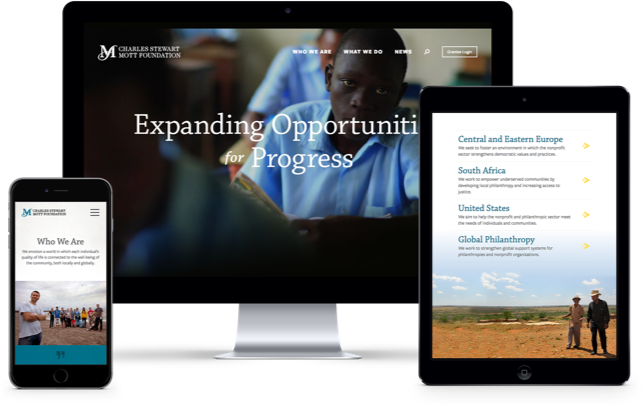
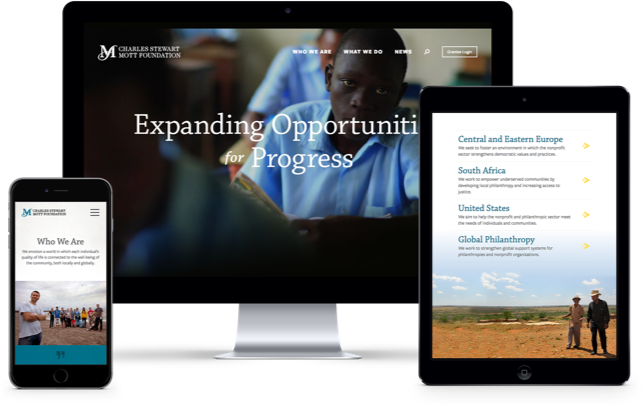
Mott came to us for a complete overhaul of their site that would reflect their vision and international impact. Our goals were to create a compelling look and feel, approachable content, clean UX, and a modern back end that would put users front-and-center and be easy for the client to maintain.
Set the Stage
After the discovery phase, moodboards are the best way to explore a new look and feel. A curated collection of typography, photography, colors, graphics, and headlines help the design team and the client focus on the brand and vision for the site, without getting stuck in the functional details.




Process
Plan, design, develop, present, repeat. With moodboards and wireframes in place, we could design and develop in parallel, working from the inside-out. We started with the work-horse detail pages, solidifying general styles, interactions, and functionality that later became the backbone of the robust landing pages. When we got to the home page, we knew exactly what we were working with.




Page Design
We identified unique layouts and modules and used these pieces to build each page. This makes each page is flexible and based on content needs.


Design for All Screens
The majority of Mott's users come from a desktop sreen, but all pieces of the site were designed with a responsive layout and functionality in mind. After a quick sketch of how a layout could redistribute on a smaller screen, I worked with the developer to tweak content and styling.


Grants Database
The centerpiece of the Mott website is a comprehensive, searchable, filter-enhanced database of all Foundation grants. It delivers quick and easy access to grant information, related news articles, and publications.


UI Elements
From the highly stylized navigation to checkboxes and radio buttons, every piece of the design was customized to fit Mott's new visual language.




Credits
Vermilion, agency
Paul Knipe, account direction
Scott Kirkwood, creative direction, content strategy, copywriting
Paul Richard, ux design
Alan Dauge-Green, development
Ian Zhang, development